なぜTechAcademyを受講使用と思ったかというと、事前にやっていたProgateで基礎知識は身についたのですが
サイト作りを本格的にしたいと思った時にProgateで作ったサイトと似たようなものしか作れないと気がついたんです。
要は応用ができないような感じだったんですね。
答えがあるものを作るのと答えがないものを考えて1から使うのとは訳が違いますからねw
そういったことからTechAcademyを受けようと思い立ちました!
私が受けたのはWEBデザインコースとWordPressコースがセットです。
事前に取り組んだProgateについてはこちら
こちらの記事では 私が約3ヶ月使用したプロゲートについてどういった使い方をしたのか、 Progateとは何かを紹介したいと思います。 Progateはこちら そもそもどういった理由で使おうと思ったのかはこちらから! […]
TechAcademyを受けようと思った経歴についてはこちら
こんにちは、のらです! 「プログラミング未経験の社会人が約1年でWEB制作会社へ転職した話」 ということで、 今回はその話をしていこうと思います。 自分と同じ境遇の方や、これからWEB制作の会社に[…]
TechAcademyってどういったもの?
TechAcademyはプログラミングオンラインスクールです。
基本的には専属メンターがついて、カリキュラムの始めから終わりまで勉強をサポートしてくれるような流れになります。
専属メンターとは週に2回30分のメンタリング(ビデオ通話)を行い、進捗確認やアドバイスをしてくれます。
このペースなら大丈夫だから!
というようにメンターが管理してくれるので
自分一人だけだったらだらけてしまいそうということもないですね!
なによりわからないことはその場で質問すれば解決するのでとても有意義に勉強することができます!
あとは専属メンターの他にチャットサポートをしてくれるメンターが複数人常にいます。
TechAcademyのいいところって常に質問できるというとこなんですよね。
slackというチャットツール(LINEのようなもの)をカリキュラムで使うことになります。
質問用のグループと専属メンターとの個別チャットができて、15時〜23時の間でチャットサポートを受けることができます。
あ、でも専属メンターさんは常にいるとは限らないのでコードの書き方わからないといったとき等は基本的に質問用グループチャットで、
カリキュラムの進捗については専属メンターへといった感じで私は使い分けていました。
例えば質問の流れですが、
であれば親要素にtext-align: center;を試してみてください。
この間平均1分です。
とにかくレスポンスが早くて助かりますねw
仮に返答しているメンターが自分の質問の意図をうまく汲み取れなくても、
他のメンターが横から入ってきてこの場合はこうだと思いますよー。
と親切丁寧に教えてくれるわけです。
初心者はわかっていないからどう質問すればいいのかもわからないですからねw
そういったよくわからない質問にも結構慣れているっぽかったですw
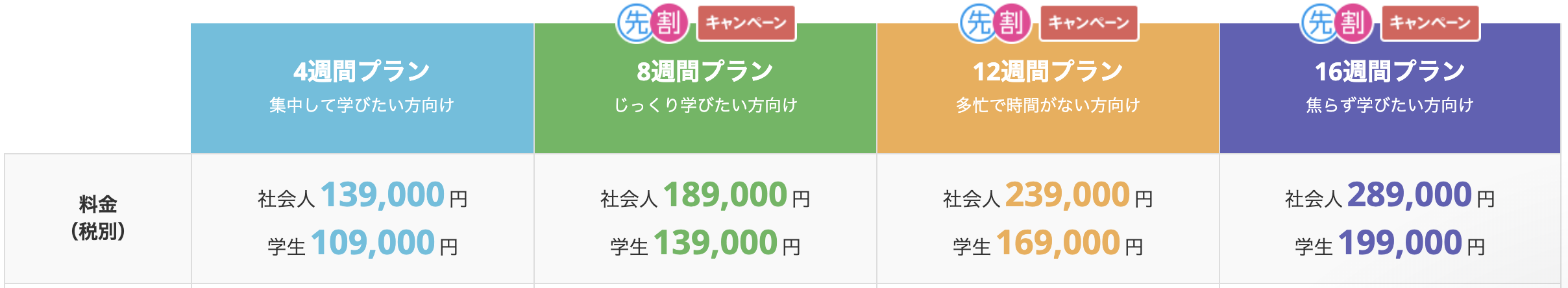
料金、期間は?
こちらは単コースのWEBデザインコースを例にあげていますが、
まとめてガッとやりたい人は短期間コースがかなりおすすめとなっております。

私は仕事をしながらで時間が取れるかもわかっていなかったのでWEBデザインとWordPressがセットになって12週間のコースを選びました。
2018年7月に初めて11月に終了って感じですね。
(値段気になる方は調べてみてください…結構します。)
WEBデザインコースの受講
7月から9月の2ヶ月間はWEBデザインコースのカリキュラムを学びました。
カリキュラムの中でProgateで学んだことをそのまま活かせる部分があったので
その辺は質問もなくスラスラ進めてましたね。
初めてのメンタリングで専属メンターに進捗確認してもらったときに
- HTMLとCSS
- Cacooでワイヤーフレーム制作
- PhotoShopでデザインカンプ制作
- デザインカンプを元に1からコーディング
- オリジナルサイトの制作
等々ちょっと端折ってますが
そのセクションごとに課題用で制作したファイルをアップしてレビューしてもらうんですね。
サイト制作の一連の流れをつかめるので自信を持つことができます。
中でも、
デザインカンプを元に1からコーディング
これがすごい大変なんです!でも乗り越えることが出来たら一人で修正等も可能になると実感出来ます。
何が大変かというと今まで行なってきたProgateやTechAcademyでの途中のカリキュラムでも
必ず答えのソースコードが存在していたんですが、
これには答えが無いんです。
なので複雑なレイアウト配置を自分で考えて組まなければいけません。
もちろん初心者なのでどう手をつければいいのか混乱すると思います。
そこでそのためのメンターなのです!
あくまでもTechAcademyは自分で考えて作る力を身につけさせるように考えられていると私は思います。
試行錯誤しながら作ることを想定しているんでしょう。
専属メンターに聞いたらここで時間がすごくかかってしまって期間が間に合わず任意で延長したという人も結構いるそうです。
オリジナルサイトについては私は一つ考えていたのですが、ブログ昨日も付けたかったので
WordPressのコース込みで1サイト制作すると決めていてこちらのコースでは完遂しませんでした。
専属メンターさんは現役なだけあって引き出しが非常に多く色々なことを学ぶことができて本当に感謝してます!
WordPressコースの受講
WEBデザインコースに続いてWordPressコースを受講しました。
一般にブログを書こうとしてWordPressを使う場合、全く経験がなくてもパソコンが使えれば
書いて記事を載せることは誰でもたどりつけるとは思うんですよね。
じゃあなんのメリットがあるの?
ってなるんですが、このコースではWordPressの構築を1から行います。
サンプルのテーマはあるんですが、そのテーマを練習として
テーマの仕組み作りを行います。
GUI上で操作する訳ではなく設定ファイルを開いてコードを追記していくというのがメインになりますね。
なのでテーマをカスタマイズしたいという人におすすめです!
ついでにhtmlから共通ヘッダーフッターをphpに置き換えるということもちょっと学ぶことができます。
WordPressコースについてはどちらかというと親切な説明書をみながら作るという感じだったので
WEBデザインコースともまた違ったような進め方でしたねw
HTMLやCSSも再度でてくるのでそこらへんはすっ飛ばしてました。(実際やってることはほぼ変わらないので)
なので自分のオリジナルサイト制作時間を増やすために期間の半分で課題は済ませて
オリジナルサイト制作を手がけていました。
なので私は特殊なパターンかもしれませんが
WEBデザインコースで制作したオリジナルサイトにWordPressコースでブログ機能を追加したという形になりますw
公開してるので見せたいところですが、その内改修使用と思ってますし
なにより今みると相当ひどい書き方をしているので見せられません!w
2つのコースを受講してみて
結果的に受講してよかったです。本当に。
明確にサイト作れるなという実感が湧きましたし、自分で考える・調べる能力も身についたと思います。
ただ今思うとしょうがないのですが、
サイトを制作する上でのSEOの部分(metaとか構造とか)はちゃんと説明がなかったと思うので(見落としていたらすみません)
その知識は別途身に着ける必要があると思いました。
そのため実践経験をより積むために私は転職の道を選び、より理解を深めることに決めました!
こんにちは、のらです! 「プログラミング未経験の社会人が約1年でWEB制作会社へ転職した話」 ということで、 今回はその話をしていこうと思います。 自分と同じ境遇の方や、これからWEB制作の会社に[…]